目录
之前的博客一直在使用 pelican 生成,最近想切到 hugo 试试看。笔者这里列一些小问题,纯记录
博客嵌入 artalk 评论,并配置 artalk 自适应夜间模式
artalk 本身提供了Artalk.setDarkMode接口,使得其可以监听页面的相关内存片段,自适应做出 light、dark 色彩变换。
但其实这里存在一个问题那就是有的主题自带了切换白天、夜间模式的按钮,但切换时实际并没有改变 artalk 所监听的内存的值,这里提供了一个修改参考:
| |
你需要把这个片段插入到 artalk 评论的shortcode的script内。其实关于这个修改,我也是改了好几版,才勉强把色彩同步过来,作为前端门外汉,改别人的前端项目真的是头痛呀。
关于这个,更多的可以参考下面的一些帖子:
gitea 添加 build action: deploy on commit
TODO
添加更多模版
在 archetypes 目录下创建一个新的模版 leetcode.md,方便后面直接使用模版生成系列文章。
| |
leetcode.md 文件内可以如下:
| |
这时,可以使用如下命令创建新的系列文章:
| |
hugo mod 配置
本文参考于:
首先,在站点工程目录下运行下面的命令,目的是生成go.mod文件
| |
然后,修改hugo.toml文件,加入你需要import的mod,示例如下:
| |
最后,执行如下命令即可建立好依赖关系:
| |
建立好关系后,我们就可以在markdown中使用mod的code了。如果需要更新依赖,则需要先修改hugo.toml,然后执行下面的命令即可.
| |
博客焕新
心水了一个魔改主题 hugo-themes-stacked,但是由于我本身使用的也是自改版本,所以一时也不太想改动这个地方。后续可以抽出一段时间来完整的进行适配。
目前已经迁移完毕
参考: [1]. https://go.md3.cn/N3oNd
一些没什么用的知识点
在编写shortcode的时候,常常看到一些{{- with $page -}} ... {{end}} 类似的with:end 标记,目的是将context在该语句内设定为.
hugo那些抓马的bug
如何在多语言项目中获取当前文件路径?这个功能,目前没看到有一个hugo提供的变量可以直接得到,我这里使用了以下方法拼接:
| |
我们也许在一些地方看到,它们会直接使用下面的方法获得:
| |
但是这个地址其实不适用于有多语言的文件结构,更怪异的是,这个地方如果没有找到对的文件,它会遍历整个content进行模糊匹配,不会报错,真是我见过最奇葩的实现。我给出的那个方法也只适用于你的文章文件结构和配置为下面的方式时才有效,你需要按照自己的config进行配置。
文章如下放置:
| |
配置如下:
| |
hugo那些弃用的特性
这个警告信息是说在 Hugo v0.123.0 版本中,data.GetJSON已被弃用,在未来的版本中将会被移除。建议使用resources.Get或resources.GetRemote结合transform.Unmarshal来替代。
以下是对这些替代方法的解释:
resources.Get:用于获取本地资源文件,比如一个 JSON 文件位于你的项目目录中,可以使用这个方法来读取它。resources.GetRemote:用于获取远程资源,比如从一个 URL 读取 JSON 数据。transform.Unmarshal:用于将获取到的资源数据(通常是字节数组)解组为特定的结构体或其他数据类型,方便在模板中进行处理。
如果你正在使用data.GetJSON来读取本地 JSON 文件,可以尝试以下方式进行替代:
| |
如果是从远程获取 JSON 数据:
| |
这样可以避免在未来版本的 Hugo 中出现问题,并确保你的模板能够正常运行。希望这对你有所帮助!😉
改样式好难
在上面的AI卡片中,一开始生成的codeblock的宽度超过了卡片本身,而且右上角还有lang标签,非常不利于人阅读。想要改造这些地方,但是不太懂前端,遂问了一下AI,给了我以下的结果:
以下是几种方法可以限制 .codeblock 的宽度不超过外层容器:
方法一:使用 CSS 最大宽度(max-width)属性
假设外层容器有一个特定的类名 .pe-ai-content,可以这样设置 CSS:
| |
方法二:使用 CSS 表格布局
| |
方法三:使用 Flexbox 布局
| |
这些方法可以确保 .codeblock 的宽度不会超过外层容器的宽度,同时也能适应不同的屏幕尺寸和布局需求。你可以根据实际情况选择最适合的方法。😉
乱改一通后,效果越来越乱。以我粗浅的认识,这个可能是在两个嵌套的div之间的尺寸关系可能有错误。我使用chome浏览器打开元素查看器,看到我设置的一些样式被标上无效划线,灵机一动,一定是和其他地方的样式冲突了。分析了一下,去外层div的样式里单独定义内层div元素的样式,样式就生效了。
| |
如上,只需要在外层div pe-ai-text 内定义 codeblock 的一些属性,就可以重载掉 codeblock的全局属性。可以看到,我同时重载了 code-lang的display属性。
Hugo shortcode 嵌套使用时的奇怪现象
本文参考自:https://go.md3.cn/B1jzb
当我嵌套使用shortcode时,生成的页面总出现多余的Unescaped html ele,以前看的一些教程教会了我使用 {{%%}} 方法来嵌套使用shortcode,但是看了另一位博主的讲解后,我才搞明白,原来是因为hugo把一部分网页内容当成代码去解析了,才导致出错。解决方法时简单的:
- 嵌套的外层使用
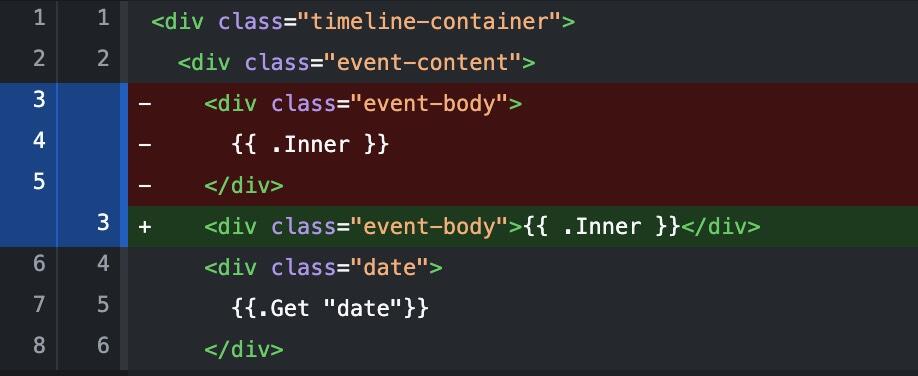
{{<>}}方法调用 - 取消在 shortcode 定义中
{{ .Inner }}处的缩进,这样可以避免markdown 将其当作代码块处理